
这里花了点时间小结了下目前项目中比较合适易于上手的JS调试工具、方法、优点与不足以及一些调试相关功能要点或策略,分享给同学们,只当抛砖引玉了,欢迎大家讨论补充。
一、Firebug:如果项目可以支持Firefox,我依然首推Firebug作为JS调试首选,虽然有些不足之处,但基本可以满足大家90%调试场景需求。

A、 功能讲解
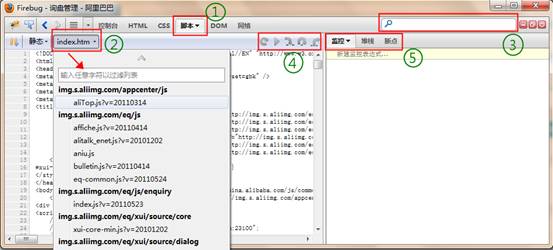
见上图,图中已标注出功能的五个关键点,下面顺序说明,先将Firebug切换到标注1中的JS调试功能Tab“脚本”上;打开标注2中的当前页面加载的所有静态JS链接资源,直接输入鼠标键入关键词就可以出现标注2下方文本框快速搜索打开需要的指定JS文件;
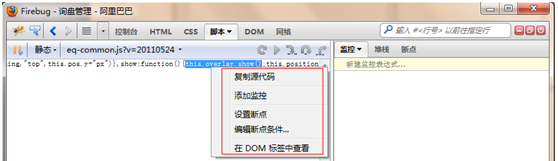
以eq-commom.js为例,细心的同学应该已经发现页面加载的是压缩格式的JS文件,其实Firebug不仅提供了对行设置调试断点,也支持语句级的断点调试,所以压缩文件调试也无妨,只要选中相应语句右键即可,如下:

但是大家一定同意这样调试是多么痛苦的一件事,当然特殊情况无可奈何时除外。解决这个问题首先得区分一下运行环境,如果是开发环境,可以改下环境配置从而让页面由加载eq-common.js的压缩文件改为加载eq-common-src.js的源格式文件。如果是线上环境查线上问题或是开发环境改配置比较麻烦,教大家一个懒而实用的方法,就是将eq-common-src.js的源格式文件内容贴到eq-common.js的压缩文件之中(当然线上环境需要要将线上静态加载资源绑定到本地)。当然这都是假定有源代码运行环境的前题之下的,如果没有Firebug就没有办法了,这也算是Firebug的一个不足之处(下面在IE的“开发人员工具”中会讲到对此的解决方案)。
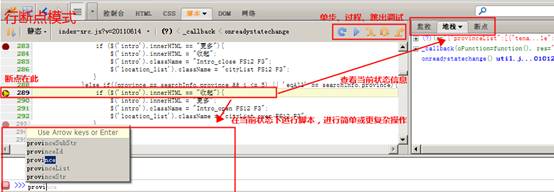
最常用的断点基本有两种:行断点及条件断点。行断点模式最为常用,即在需要调试的行前点击加上断点即可,如下:
这 样程序运行到此处便会中断,在中断状态下可以如图进行多种操作和观察,包括:单步、逐过程、跳出(即跳到下一个断点)调试;对当前变量查看或进行监控,查 看当前堆栈信息(这个在当前断点处存在问题时可以快速追溯来源),查看或重新设置管理断点(在这里也方便定位断点位置);打个命令行功能,可以边调试边在 当前状态下写脚本执行一些简单或更复杂的操作。
条件断点虽然没有行断点使用得那么多,但在一些情况下是非常有用的,顾名思义就是在程序的某个过程或语句在程序运行时满足一个特定条件下暂停。比如,在一个很大的for循 环中有问题,但很多情况下是某些数据产生时有问题,如果在循环中采用行中断那就痛苦了,得一次循环一次循环地调试观察变量值定位问题。而条件断点则只需要 在一个过程或语句上设置一个条件断点,当程序运行到此过程或语句且满足给定条件时程序就会中断暂停下来,省时省力,定位快速。如下图:

所以根据场景不同,选择合适的调试模式。
二、IE“开发人员工具”
自IE8开始,在浏览器里就已经集成了“开发人员工具”(之前是IE7中需要单独安装,功能也没有现在这么强大),基本功能与Firebug类似,这里主要针对其调试功能说明一下。

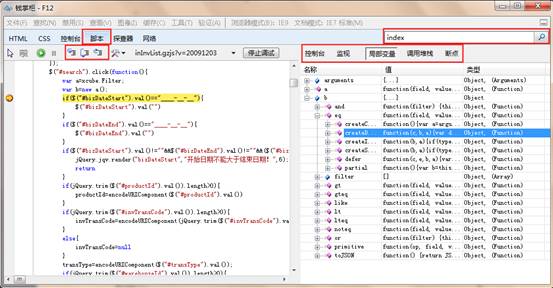
将上图与本文第一幅Firebug的基本操作界面图进行大致比较,很容易看出相互的调试功能基本相同,所以在此不再撰述。只是右侧多了一个显示当前断点局部变量当前情况的功能点,相比Firebug,随时可以观察或跟踪当前局部变量包括对象的数据信息,双击相应“值”列或点击右键都可以很方便地更改当前局部变量的值包括对象的属性值,同时也可以打开控制台来在当前局部环境中写入JS脚本来执行以实现更复杂的逻辑操作。
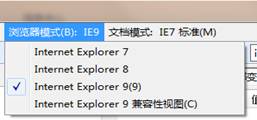
另外,其还支持模拟多个IE版本浏览器,极大方便了多IE浏览器的测试。可以指定当前IE浏览器以特定版本运行,又或是仅仅当前切换的页面以指定版本的IE浏览器运行。即“浏览器模式”或“文档模式”运行


开启IE浏览器高度模式后,可以随时探测及定位当前浏览页面的脚本错误并在控制台中提示错误原因信息,如果问题还不明确,往往可以打开“调用堆栈”来查看出现错误的根源。

此工具还有Firebug没有的一个非常好的功能,就是在调试之前对压缩或非压缩的当前页面JS格式化,并对格式化后的JS进行调试,这对于分析线上问题时是非常有用的,毕竟压缩后的JS文件调试起来让人感觉痛苦。


相比调试,以上似乎都是IE的“开发人员工具”比Firebug要使的几个点,但此工具也有其不足的地方,就是其DOM定位及样式处理方面不足,还需要辅助其它如IE Deweloper等软件,不如Firebug集成在一起来得方便;另外此工具不能象其它插件一样嵌入到浏览器窗口,总要来回切换窗口甚是麻烦,还有一个就是不能象Firebug那样多字母单词模糊搜索需要调试的JS文件,特别是在当前页面加载JS文件比较多的情况下,找起来比较麻烦,不过好在是按字母升序排列,见下图。
